

In my case, I created a database with the name uploading. In a Laravel powered app, database configuration is handled by two files: env and config/database.php. Next, In the app/Providers/AppServiceProvider.php file, the boot method set a default string length: use Illuminate\Support\Facades\Schema You will see the default structure that include id, name. Go to the database/migration folder and open the migration file for itemdetails. This is known as inverse relation in Laravel. In the above code, I used belongTO because itemDetails belongs to Item table and item_id is the foreign key. The model comprises of the following code: belongsTo('App\Item')

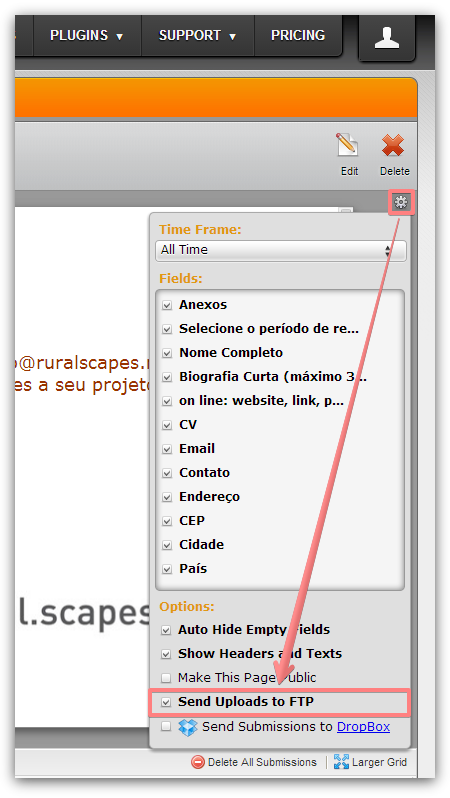
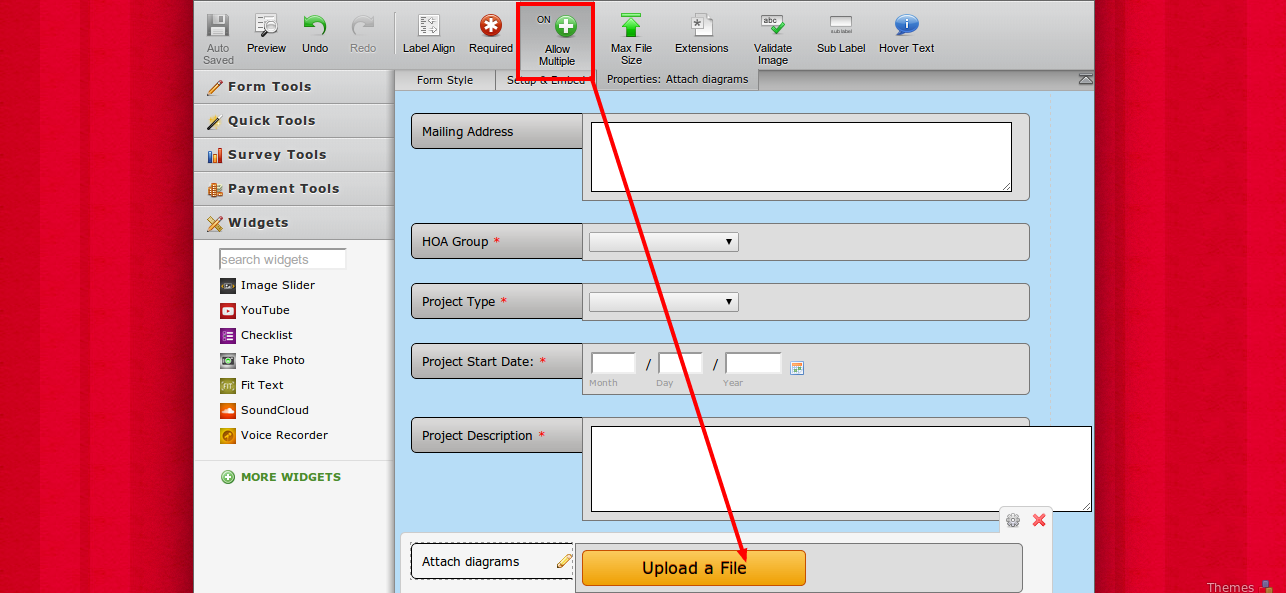
Jotform file upload code#
When the migration and the model have been created successfully, go to app/Item.php and add the following Model code to it: increments('id') Php artisan make:model ItemDetails -m Item Model Launch the SSH terminal, go to the application’s public root folder and type following commands: php artisan make:model Item -m I will start by creating the model and the tables in which I will save the files. If you do not have an account on Cloudways, sign up for free, and check out the following GIF to setup the server and application in just a few clicks. I have installed a Laravel app on a Cloudways managed Laravel server because it has everything I’ll need for this tutorial. Web server (Apache, NGINX or integrated PHP web server for testing).You might also like: PHP File Upload with jQuery AJAX Prerequisitesįor the purpose of this tutorial, I assume that you have a Laravel application installed on a web server.

Difference Between Local and Public Disks.


 0 kommentar(er)
0 kommentar(er)
